在ParticleX上使用Waline作为评论区
珍爱生命,远离高权限评论插件
为什么弃用Gitalk?
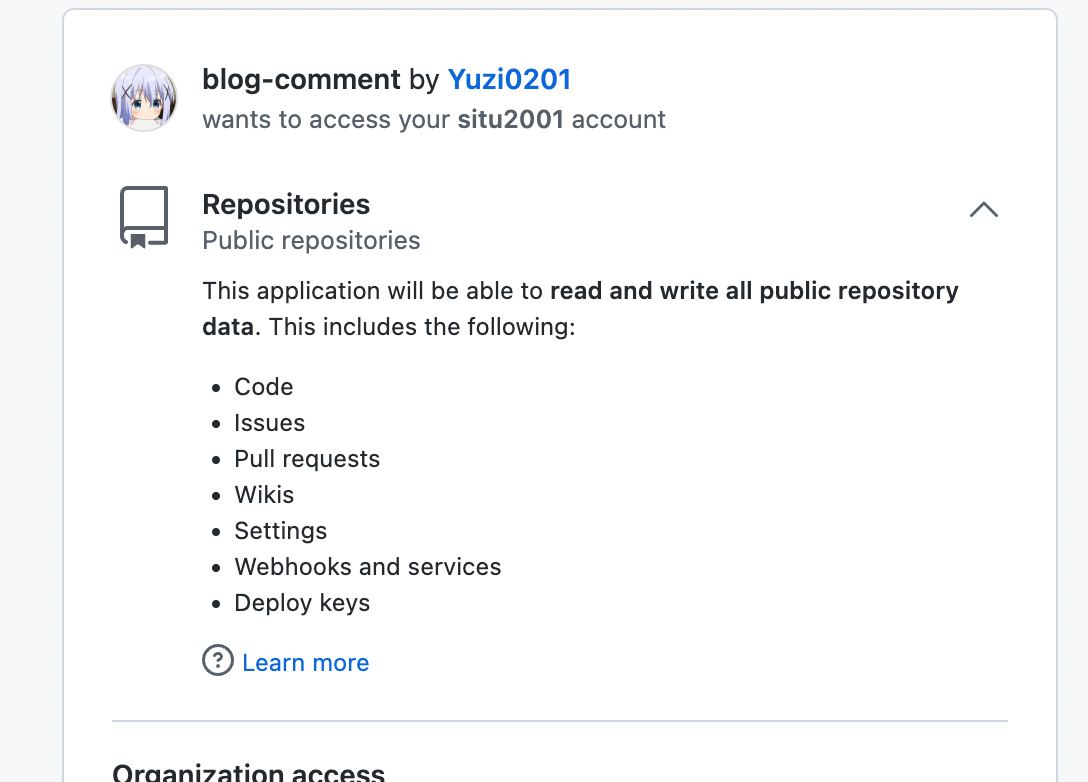
昨天,我使用ParticleX自带的Gitalk弄好了评论区系统,能用,但是当我邀请舍友来参与评论时,一名舍友发出了质疑:这个评论索要的权限也太高了吧!

仔细一看,居然要读写所有公开仓库的权限,看着实在是太吓人了,为什么会这样?
在我仔细搜索一番后,发现v2ex论坛早已有相关讨论,因为他的实现原理是使用一个repo的issue来存储评论区,那要发评论就是操作你的账号往该仓库的issue里发东西,而由于GitHub Oauth的权限粒度的问题,要想实现上述功能,就必须要这么高的权限。而这个权限的token貌似就存在localstorage中,博主只需稍微在网页上写一点Ajax,就能拿到评论者的GitHub所有仓库的读写权限!
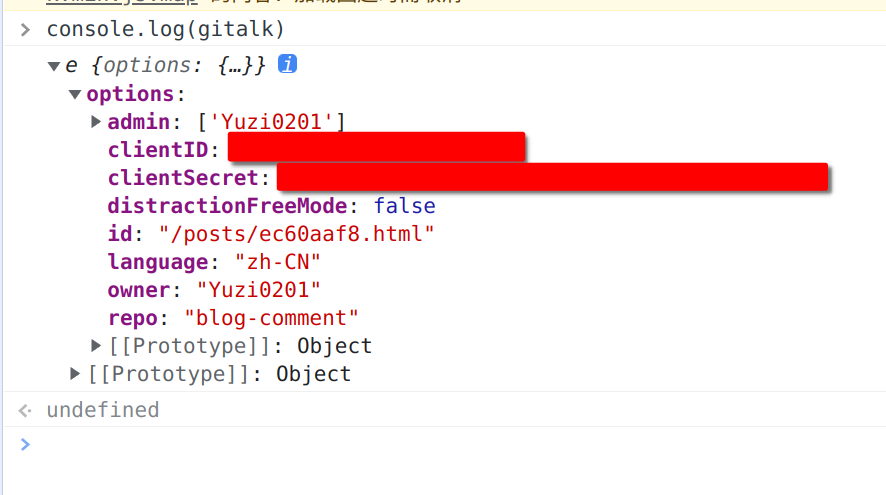
不光如此,使用gitalk,该Oauth的clientID和secret都会被直接暴露在前端!对于博主来说也是很危险的行为:

所以,我必须寻找一个合适的评论系统,规避以上问题,经过我的一番搜寻,Waline便成为我选择的对象,它的优点有:
不会暴露评论者和博主的隐私
可选择匿名评论,降低评论门槛(可选关闭)
使用Vercel部署,多种数据库可供选择,速度快
也可使用多种第三方账号登录,登录时只索要个人信息的最基础权限
部署Vercel
首先,上官方仓库地址和官方网站,其实跟着官方网站的教程走,也可以很快搭好。
打开教程,看到部署部分,可以看到官方给的一键部署链接:Deploy
点进去后,选择GitHub部署,输入一个未被使用的名字,然后点击Create。(注:一定要勾选创建私有仓库!)
创建好后,就可以配置数据库了。
使用SupaBase做数据库
这个东西是一个“BaaS”的东西,叫后端即服务,是昨天舍友推荐给我的,没想到今天就用上了,官网也有对应部署教程。
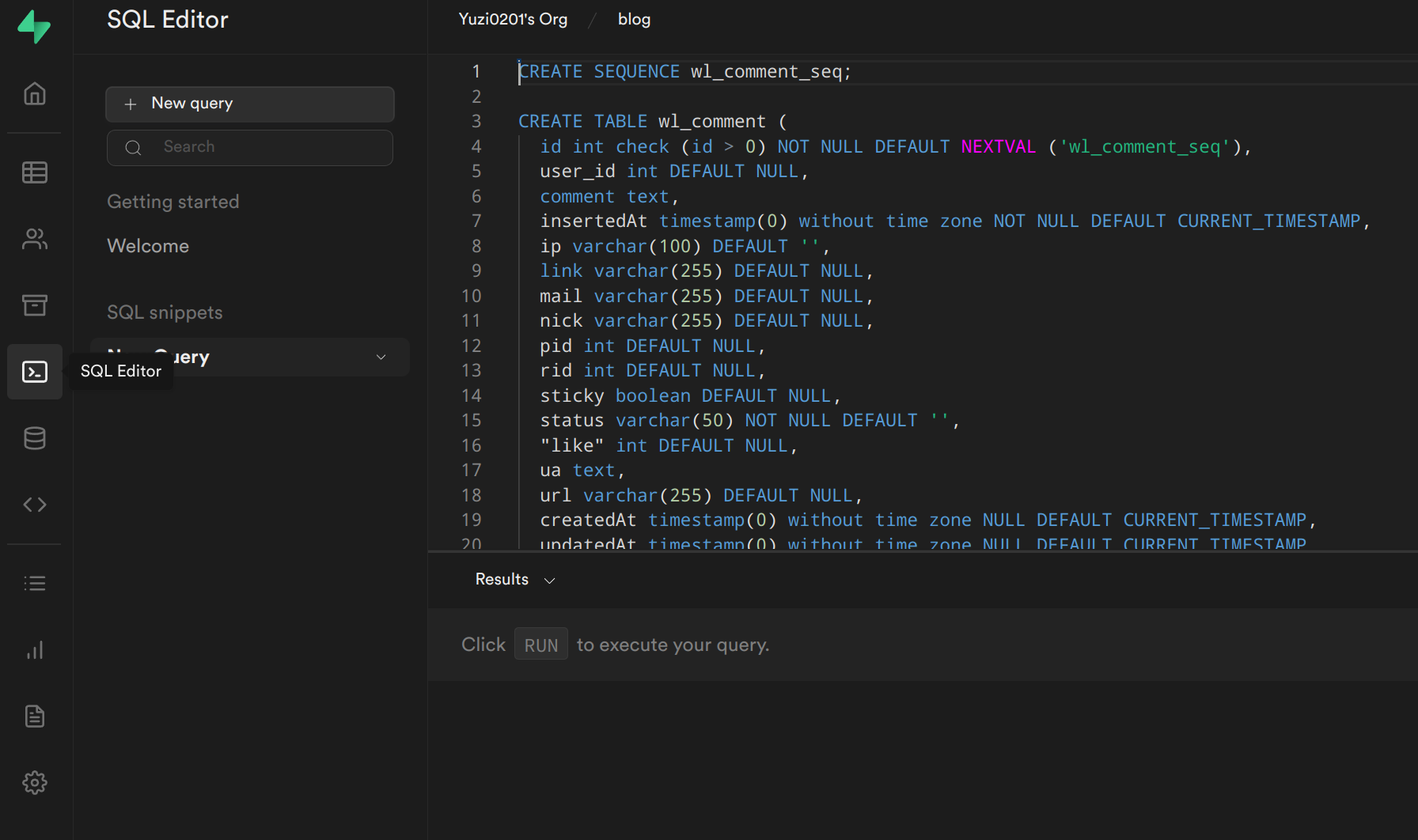
注册好后,将官方提供的创建表的SQL直接扔进SQL Editor中,运行,Over!

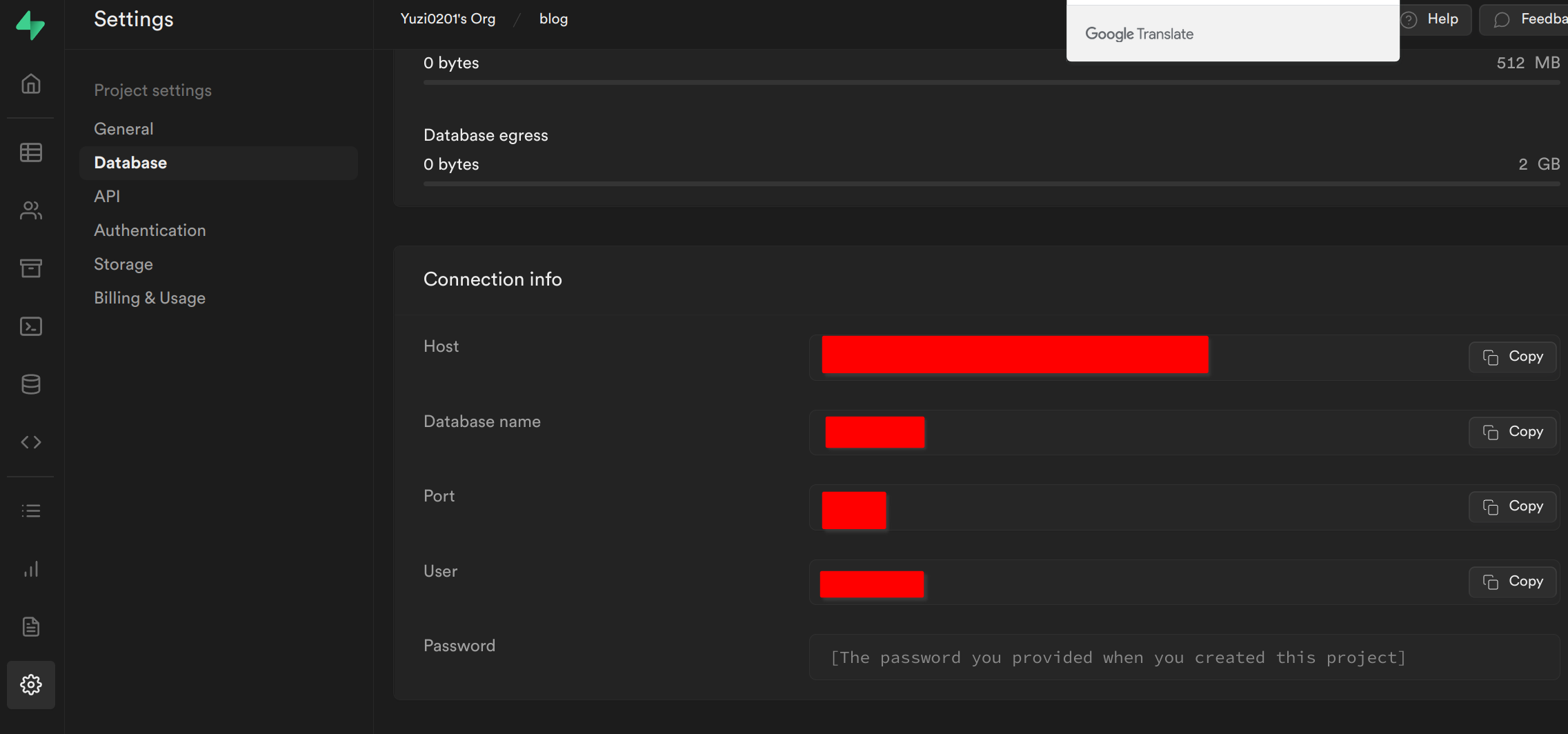
创建好后,就把连接数据库的字段放进Vercel的环境变量中,其值在Supabase的“Settings→Database”页面往下划:

然后就去Vercel的“Settings→Environment Variables”里增加环境变量,对照文档里的添加就行了:

密码是你刚刚创建项目时候输入的,如果忘了可以在下面重置。
当然,这个评论系统还有诸多实用功能,如 使用邮箱进行提醒 等,可参照官网文档进行设置
前端引入
我在稍后会向ParticleX的仓库提PR,向其添加内置Waline的功能,可以直接在主题设置里调:
关于自定义Vercel地址,详见:“Settings→Domains”
_config.yml:
waline:
# New! Whether enable this plugin
enable: true
# Waline server address url, you should set this to your own link
serverURL: #此处填写Vercel部署的地址
# Custom locales
# locale:
# placeholder: Welcome to comment # Comment box placeholder
# If false, comment count will only be displayed in post page, not in home page
commentCount: true
# Pageviews count, Note: You should not enable both `waline.pageview` and `leancloud_visitors`.
pageview: false
# Custom emoji
emoji:
- https://unpkg.com/@waline/[email protected]/weibo
- https://unpkg.com/@waline/[email protected]/alus
- https://unpkg.com/@waline/[email protected]/bilibili
- https://unpkg.com/@waline/[email protected]/qq
- https://unpkg.com/@waline/[email protected]/tieba
- https://unpkg.com/@waline/[email protected]/tw-emoji
# Comment infomation, valid meta are nick, mail and link
meta:
- nick
- mail
- link
# Set required meta field, e.g.: [nick] | [nick, mail]
requiredMeta:
- nick
# Language, available values: en-US, zh-CN, zh-TW, pt-BR, ru-RU, jp-JP
lang: zh-CN
# Word limit, no limit when setting to 0
wordLimit: 0
# Whether enable login, can choose from 'enable', 'disable' and 'force'
login: enable
# comment per page
pageSize: 10
修改的地方如下:
post.ejs:
<% if (theme.waline.enable) { %>
<!-- 样式文件 -->
<link rel="stylesheet" href="https://unpkg.com/@waline/client@v2/dist/waline.css" />
<div id="comment">
<div id="waline-container">
</div>
</div>
<% } %>
script.ejs:
<% if (theme.waline.enable && is_post()) { %>
<script src="https://unpkg.com/@waline/client@v2/dist/waline.js"></script>
<script>
Waline.init({
el: '#waline-container',
serverURL: "<%- theme.waline.serverURL %>",
commentCount: "<%- theme.waline.commentCount %>",
pageview: "<%- theme.waline.pageview %>",
emoji: "<%- theme.waline.emoji %>".split(','),
meta: "<%- theme.waline.meta %>".split(','),
requiredMeta: "<%- theme.waline.requiredMeta %>".split(','),
lang: "<%- theme.waline.lang %>",
wordLimit: parseInt("<%- theme.waline.wordLimit %>"),
pageSize: "<%- theme.waline.pageSize %>",
login: "<%- theme.waline.login %>",
});
</script>
<% } %>
祝各位都能用上Waline!有问题评论区见!